Download Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-106.blogspot.com/2021/03/download-free-1668-svg-npm-package-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
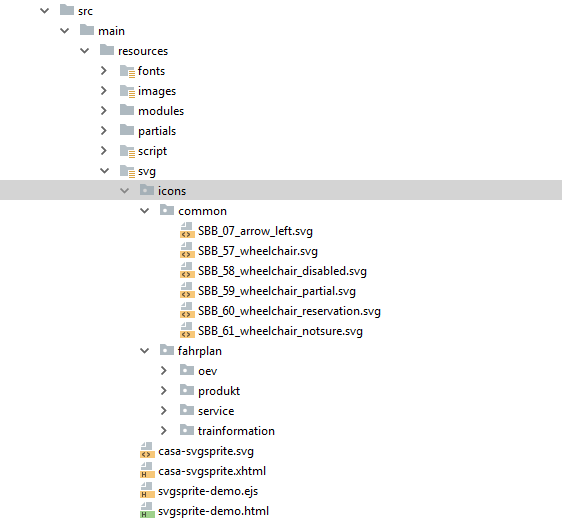
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle
Download Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available.
Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Add a task to your package.json scripts. Css, sass, less, stylus, etc.). There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. How we use svg sprites.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.). Handle inserted elements at any time, mandatory for spa and website injecting content in pages. How we use svg sprites. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section.
Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section.
Best Free Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle
Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script.
Popular Free Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle
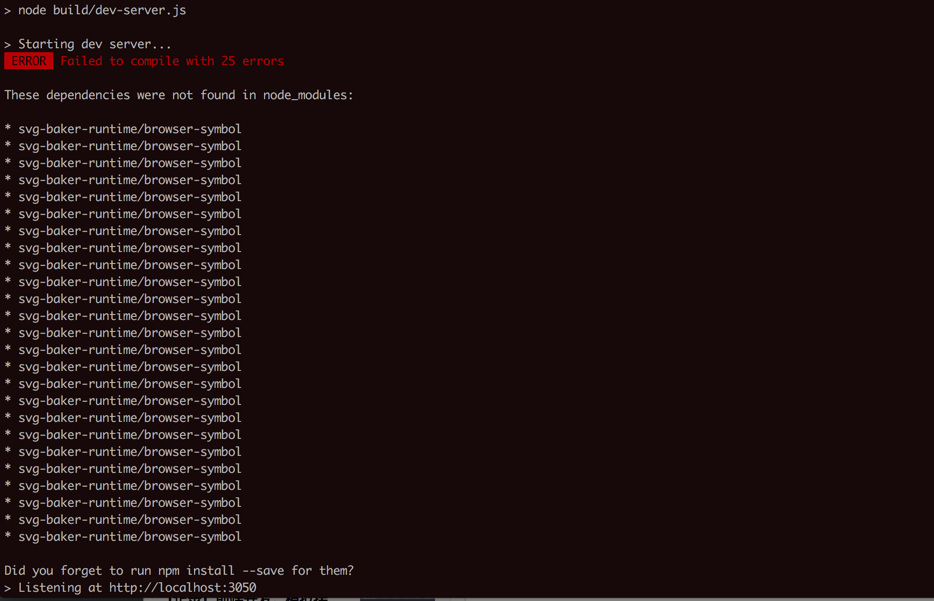
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the., Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties., Get a badge for your package., Fast, reliable, and secure dependency management., If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages., If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages., Add a task to your package.json scripts., Svgsprite is a selection of the best hacks and techniques available., When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer., Sorry there where an issue with the npm package., I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is., Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the., Sorry there where an issue with the npm package., Get a badge for your package., Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the., How we use svg sprites., Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json., Drop svg files to create the sprite., Add a task to your package.json scripts., You can run them with npm run myscript where myscript is a name of the script., Select the files you want to use using the switches on the left., Svgsprite is a selection of the best hacks and techniques available., I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is., This results to that svg sprite is included in javascript application code and is inserted into the page markup after., Svgsprite is a selection of the best hacks and techniques available.
New Added (Updated File Free) of Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle
Free Your full webpack config should look something like this SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Free How we use svg sprites. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available.
Free Fast, reliable, and secure dependency management. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available.
Free Handle inserted elements at any time, mandatory for spa and website injecting content in pages. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Free Css, sass, less, stylus, etc.). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Similiar Design File of Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Css, sass, less, stylus, etc.). How we use svg sprites. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Get a badge for your package. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Let's create our svg sprite from various single svg icons and place it inline in the html. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Css, sass, less, stylus, etc.).
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available.
How we use svg sprites. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script.
Slight edge to svg sprites (targeting parts, svg specific styling like strokes). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for.
There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Css, sass, less, stylus, etc.). Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. How we use svg sprites.
Postcss plugin to construct svg sprite. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script.
Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
It is fixed in version 0.0.2. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. How we use svg sprites.
There are tons of options available — please see below for. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.). Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. How we use svg sprites. There are tons of options available — please see below for.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. How we use svg sprites. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.). You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer.
Drop svg files to create the sprite. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
How we use svg sprites. Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Css, sass, less, stylus, etc.). Svgsprite is a selection of the best hacks and techniques available. How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for.
Npm scripts reside within package.json file in the script section. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.). You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Get a badge for your package. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. How we use svg sprites. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.).
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available.
How we use svg sprites. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.). This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Get a badge for your package. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for.
Css, sass, less, stylus, etc.). Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. There are tons of options available — please see below for.
Css, sass, less, stylus, etc.). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html.
There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. How we use svg sprites. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Add a task to your package.json scripts. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.). How we use svg sprites. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html.
Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). How we use svg sprites. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the.
Drop svg files to create the sprite. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available.
There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Css, sass, less, stylus, etc.). There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. How we use svg sprites. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Svgsprite is a selection of the best hacks and techniques available. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Drop svg files to create the sprite. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.). Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Let's create our svg sprite from various single svg icons and place it inline in the html.
Slight edge to svg sprites (targeting parts, svg specific styling like strokes). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites. Npm scripts reside within package.json file in the script section.
Svgsprite is a selection of the best hacks and techniques available. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Npm scripts reside within package.json file in the script section. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.). Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Fast, reliable, and secure dependency management. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Select the files you want to use using the switches on the left. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.). There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Css, sass, less, stylus, etc.). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Npm scripts reside within package.json file in the script section. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html.
You can run them with npm run myscript where myscript is a name of the script. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.). Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available.
Css, sass, less, stylus, etc.). How we use svg sprites. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script.
Css, sass, less, stylus, etc.). Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. How we use svg sprites. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.). How we use svg sprites. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Let's create our svg sprite from various single svg icons and place it inline in the html.
Fast, reliable, and secure dependency management. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. How we use svg sprites. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section.
Collection of Download Free 1668+ SVG Npm Package Svg-Sprite SVG Design FIle
If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. There are tons of options available — please see below for. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Get a badge for your package. Css, sass, less, stylus, etc.). Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available.
Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Postcss plugin to construct svg sprite. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.). Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is.
If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Css, sass, less, stylus, etc.). Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Add a task to your package.json scripts. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. How we use svg sprites. Get a badge for your package.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
There are tons of options available — please see below for. Get a badge for your package. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.). Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
It is fixed in version 0.0.2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.). Get a badge for your package. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available.
Select the files you want to use using the switches on the left. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. You can run them with npm run myscript where myscript is a name of the script. Postcss plugin to construct svg sprite. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Add a task to your package.json scripts. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.). Get a badge for your package. Let's create our svg sprite from various single svg icons and place it inline in the html. Postcss plugin to construct svg sprite. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Drop svg files to create the sprite. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Postcss plugin to construct svg sprite. How we use svg sprites. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Get a badge for your package. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Css, sass, less, stylus, etc.). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script.
Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.). Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Add a task to your package.json scripts. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the.
Css, sass, less, stylus, etc.). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for.
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.). Add a task to your package.json scripts. Postcss plugin to construct svg sprite. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available.
Npm scripts reside within package.json file in the script section. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. How we use svg sprites. Css, sass, less, stylus, etc.). Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the.
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Let's create our svg sprite from various single svg icons and place it inline in the html. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Get a badge for your package. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Css, sass, less, stylus, etc.). Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Sorry there where an issue with the npm package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites. Let's create our svg sprite from various single svg icons and place it inline in the html. Add a task to your package.json scripts. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Get a badge for your package. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for.
How we use svg sprites. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. Postcss plugin to construct svg sprite. Npm scripts reside within package.json file in the script section. Get a badge for your package.
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Css, sass, less, stylus, etc.). I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Get a badge for your package. Add a task to your package.json scripts. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script.
It is fixed in version 0.0.2. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Get a badge for your package. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. How we use svg sprites. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Postcss plugin to construct svg sprite. Css, sass, less, stylus, etc.).
Npm scripts reside within package.json file in the script section. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section.
How we use svg sprites. Css, sass, less, stylus, etc.). Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Get a badge for your package. Add a task to your package.json scripts. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Postcss plugin to construct svg sprite. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. You can run them with npm run myscript where myscript is a name of the script.
You can run them with npm run myscript where myscript is a name of the script. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available.
Let's create our svg sprite from various single svg icons and place it inline in the html. Get a badge for your package. Css, sass, less, stylus, etc.). How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.). You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Postcss plugin to construct svg sprite. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Get a badge for your package. Css, sass, less, stylus, etc.). How we use svg sprites. You can run them with npm run myscript where myscript is a name of the script.
Sorry there where an issue with the npm package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section.
Npm scripts reside within package.json file in the script section. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Postcss plugin to construct svg sprite. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. There are tons of options available — please see below for. Css, sass, less, stylus, etc.). Add a task to your package.json scripts. How we use svg sprites.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Let's create our svg sprite from various single svg icons and place it inline in the html. Add a task to your package.json scripts. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Postcss plugin to construct svg sprite. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. How we use svg sprites. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Add a task to your package.json scripts. You can run them with npm run myscript where myscript is a name of the script. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.). I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Your full webpack config should look something like this SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Postcss plugin to construct svg sprite. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. How we use svg sprites. Svgsprite is a selection of the best hacks and techniques available. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for.
It is fixed in version 0.0.2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Add a task to your package.json scripts. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. How we use svg sprites. Postcss plugin to construct svg sprite.
Sorry there where an issue with the npm package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. How we use svg sprites. Add a task to your package.json scripts. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section.
Fast, reliable, and secure dependency management. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html.
How we use svg sprites. Svgsprite is a selection of the best hacks and techniques available. Get a badge for your package. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Add a task to your package.json scripts.
Fast, reliable, and secure dependency management. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Add a task to your package.json scripts. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.). Get a badge for your package. Postcss plugin to construct svg sprite. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is.
You can run them with npm run myscript where myscript is a name of the script. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for.
Postcss plugin to construct svg sprite. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. How we use svg sprites. Css, sass, less, stylus, etc.). Add a task to your package.json scripts.
Select the files you want to use using the switches on the left. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script.
Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Get a badge for your package. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Add a task to your package.json scripts. Postcss plugin to construct svg sprite. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. There are tons of options available — please see below for. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer.
Sorry there where an issue with the npm package. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Postcss plugin to construct svg sprite. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.). I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is.
Your full webpack config should look something like this SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Get a badge for your package. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.). Let's create our svg sprite from various single svg icons and place it inline in the html.
Drop svg files to create the sprite. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Add a task to your package.json scripts. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Postcss plugin to construct svg sprite. Css, sass, less, stylus, etc.).
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Let's create our svg sprite from various single svg icons and place it inline in the html. Get a badge for your package. Add a task to your package.json scripts. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Postcss plugin to construct svg sprite.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.). How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script.
Your full webpack config should look something like this SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available.
Postcss plugin to construct svg sprite. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Get a badge for your package. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Add a task to your package.json scripts.
Drop svg files to create the sprite. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Postcss plugin to construct svg sprite. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Svgsprite is a selection of the best hacks and techniques available. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Get a badge for your package. Npm scripts reside within package.json file in the script section.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Postcss plugin to construct svg sprite. How we use svg sprites. Get a badge for your package. Add a task to your package.json scripts. Let's create our svg sprite from various single svg icons and place it inline in the html.
Css, sass, less, stylus, etc.). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section.
Add a task to your package.json scripts. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Let's create our svg sprite from various single svg icons and place it inline in the html. Get a badge for your package. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. How we use svg sprites. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section.
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Npm scripts reside within package.json file in the script section. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Get a badge for your package. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. How we use svg sprites. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script.
Slight edge to svg sprites (targeting parts, svg specific styling like strokes). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. How we use svg sprites. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script.
Sorry there where an issue with the npm package. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. How we use svg sprites. You can run them with npm run myscript where myscript is a name of the script. Add a task to your package.json scripts. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Let's create our svg sprite from various single svg icons and place it inline in the html.
Get a badge for your package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html.
Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.). I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. How we use svg sprites. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Sorry there where an issue with the npm package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Postcss plugin to construct svg sprite. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Add a task to your package.json scripts. Svgsprite is a selection of the best hacks and techniques available.
Drop svg files to create the sprite. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html.
Npm scripts reside within package.json file in the script section. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Let's create our svg sprite from various single svg icons and place it inline in the html. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Add a task to your package.json scripts. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html.
Css, sass, less, stylus, etc.). Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. How we use svg sprites. Add a task to your package.json scripts. Get a badge for your package. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Postcss plugin to construct svg sprite. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Add a task to your package.json scripts. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Postcss plugin to construct svg sprite. There are tons of options available — please see below for. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites. Get a badge for your package. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.). I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Add a task to your package.json scripts.
Select the files you want to use using the switches on the left. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html.
Npm scripts reside within package.json file in the script section. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. Get a badge for your package. Css, sass, less, stylus, etc.).
Add a task to your package.json scripts. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Add a task to your package.json scripts. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. How we use svg sprites. Postcss plugin to construct svg sprite. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Npm scripts reside within package.json file in the script section. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Get a badge for your package. Add a task to your package.json scripts. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Let's create our svg sprite from various single svg icons and place it inline in the html. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Get a badge for your package. Add a task to your package.json scripts.
Select the files you want to use using the switches on the left. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available.
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. How we use svg sprites.
How we use svg sprites. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Add a task to your package.json scripts. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Svgsprite is a selection of the best hacks and techniques available. Get a badge for your package. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
It is fixed in version 0.0.2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.). Get a badge for your package. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Postcss plugin to construct svg sprite. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Get a badge for your package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Add a task to your package.json scripts. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.). Get a badge for your package.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Get a badge for your package. Add a task to your package.json scripts. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Postcss plugin to construct svg sprite. Svgsprite is a selection of the best hacks and techniques available. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.). I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Npm scripts reside within package.json file in the script section.
It is fixed in version 0.0.2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Postcss plugin to construct svg sprite. Get a badge for your package. You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Add a task to your package.json scripts. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Css, sass, less, stylus, etc.). Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites. Add a task to your package.json scripts. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Postcss plugin to construct svg sprite. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer.
Slight edge to svg sprites (targeting parts, svg specific styling like strokes). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. How we use svg sprites. Get a badge for your package. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer.
Postcss plugin to construct svg sprite. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script.
How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Get a badge for your package. Add a task to your package.json scripts. Npm scripts reside within package.json file in the script section. Postcss plugin to construct svg sprite. Css, sass, less, stylus, etc.).
Npm scripts reside within package.json file in the script section. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Postcss plugin to construct svg sprite. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Add a task to your package.json scripts. Npm scripts reside within package.json file in the script section. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available.
Postcss plugin to construct svg sprite. Svgsprite is a selection of the best hacks and techniques available. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). Add a task to your package.json scripts. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Sorry there where an issue with the npm package. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Npm scripts reside within package.json file in the script section. How we use svg sprites. Postcss plugin to construct svg sprite. Get a badge for your package. Css, sass, less, stylus, etc.). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Add a task to your package.json scripts. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html.
You can run them with npm run myscript where myscript is a name of the script. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. How we use svg sprites. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Add a task to your package.json scripts. Let's create our svg sprite from various single svg icons and place it inline in the html. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. Postcss plugin to construct svg sprite. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.).
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available.
Add a task to your package.json scripts. Get a badge for your package. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. How we use svg sprites. Postcss plugin to construct svg sprite. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the.
Add a task to your package.json scripts. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section.
Svgsprite is a selection of the best hacks and techniques available. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Add a task to your package.json scripts. Get a badge for your package.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script.
How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Postcss plugin to construct svg sprite. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Let's create our svg sprite from various single svg icons and place it inline in the html. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.).
If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Add a task to your package.json scripts. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Postcss plugin to construct svg sprite. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Get a badge for your package. Svgsprite is a selection of the best hacks and techniques available. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Css, sass, less, stylus, etc.). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available.
Get a badge for your package. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Postcss plugin to construct svg sprite. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Postcss plugin to construct svg sprite. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Add a task to your package.json scripts. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.). Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is.
There are tons of options available — please see below for. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Add a task to your package.json scripts. Svgsprite is a selection of the best hacks and techniques available. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Get a badge for your package.
You can run them with npm run myscript where myscript is a name of the script. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.). Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Add a task to your package.json scripts. Postcss plugin to construct svg sprite.
Get a badge for your package. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Get a badge for your package. You can run them with npm run myscript where myscript is a name of the script. How we use svg sprites. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Your full webpack config should look something like this SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Get a badge for your package. There are tons of options available — please see below for. Postcss plugin to construct svg sprite. Add a task to your package.json scripts. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Css, sass, less, stylus, etc.). Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Slight edge to svg sprites (targeting parts, svg specific styling like strokes). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script.
How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Add a task to your package.json scripts. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for. Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. This results to that svg sprite is included in javascript application code and is inserted into the page markup after.
Npm scripts reside within package.json file in the script section. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.). Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Get a badge for your package.
Let's create our svg sprite from various single svg icons and place it inline in the html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Get a badge for your package. Postcss plugin to construct svg sprite. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is.
If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Css, sass, less, stylus, etc.). Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Add a task to your package.json scripts. Svgsprite is a selection of the best hacks and techniques available. Get a badge for your package. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Fast, reliable, and secure dependency management. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script.
Add a task to your package.json scripts. Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Svgsprite is a selection of the best hacks and techniques available. Get a badge for your package. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available.
Postcss plugin to construct svg sprite. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Add a task to your package.json scripts. Get a badge for your package. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Css, sass, less, stylus, etc.). Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html.
There are tons of options available — please see below for. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Add a task to your package.json scripts. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Npm scripts reside within package.json file in the script section.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Get a badge for your package. How we use svg sprites. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Postcss plugin to construct svg sprite. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Get a badge for your package. You can run them with npm run myscript where myscript is a name of the script. Add a task to your package.json scripts. Postcss plugin to construct svg sprite. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
If you need custom behavior, use this option to specify a join the openbase community to discover, save, and rate packages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). Add a task to your package.json scripts. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Get a badge for your package. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Postcss plugin to construct svg sprite. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Add a task to your package.json scripts. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. There are tons of options available — please see below for.
Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.). When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Let's create our svg sprite from various single svg icons and place it inline in the html. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Get a badge for your package. You can run them with npm run myscript where myscript is a name of the script.
There are tons of options available — please see below for. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. How we use svg sprites. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Select the files you want to use using the switches on the left. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section.
Svgsprite is a selection of the best hacks and techniques available. Postcss plugin to construct svg sprite. Css, sass, less, stylus, etc.). Add a task to your package.json scripts. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
How we use svg sprites. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Css, sass, less, stylus, etc.). You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. Add a task to your package.json scripts. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. Get a badge for your package. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties.
Fast, reliable, and secure dependency management. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
There are tons of options available — please see below for. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Postcss plugin to construct svg sprite. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.). How we use svg sprites.
Sorry there where an issue with the npm package. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available. Let's create our svg sprite from various single svg icons and place it inline in the html.
You can run them with npm run myscript where myscript is a name of the script. Get a badge for your package. Npm scripts reside within package.json file in the script section. How we use svg sprites. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Let's create our svg sprite from various single svg icons and place it inline in the html.
I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Npm scripts reside within package.json file in the script section. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Add a task to your package.json scripts. How we use svg sprites. Postcss plugin to construct svg sprite. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script.
Npm scripts reside within package.json file in the script section. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available.
Add a task to your package.json scripts. You can run them with npm run myscript where myscript is a name of the script. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Svgsprite is a selection of the best hacks and techniques available. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Postcss plugin to construct svg sprite.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script.
Add a task to your package.json scripts. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Postcss plugin to construct svg sprite. How we use svg sprites. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Css, sass, less, stylus, etc.).
Slight edge to svg sprites (targeting parts, svg specific styling like strokes). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. There are tons of options available — please see below for. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Let's create our svg sprite from various single svg icons and place it inline in the html. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Postcss plugin to construct svg sprite. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Add a task to your package.json scripts. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. You can run them with npm run myscript where myscript is a name of the script.
It is fixed in version 0.0.2. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Npm scripts reside within package.json file in the script section. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Css, sass, less, stylus, etc.). Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. How we use svg sprites. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Svgsprite is a selection of the best hacks and techniques available. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. There are tons of options available — please see below for. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Let's create our svg sprite from various single svg icons and place it inline in the html. Postcss plugin to construct svg sprite. How we use svg sprites. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Add a task to your package.json scripts.
Sorry there where an issue with the npm package. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html. Npm scripts reside within package.json file in the script section. There are tons of options available — please see below for. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
This results to that svg sprite is included in javascript application code and is inserted into the page markup after. Postcss plugin to construct svg sprite. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. How we use svg sprites. Css, sass, less, stylus, etc.). Get a badge for your package. Npm scripts reside within package.json file in the script section.
